https://soonj.net/relfeed/185600
위 포스트에서도 설명했지만 recpatcha를 적용하기 위해서는 로그인 부분에 {$catptcha}를 입력하면 된다고 설명했었습니다,
XETOWN에서 검색해봐도 비슷한 내용밖에 없습니다.
하지만 레이아웃 모달창에서는 동작하지 않습니다.
알고보니 레이아웃에서는 captcha를 동작하지 않더군요.
trigger를 이용해서 특장 act에서만 동작하게되어있습니다.
레이아웃에서는
include_once RX_BASEDIR . 'modules/spamfilter/spamfilter.lib.php';
로 spamfilter 라이브러리에 접근이 허용되지 않습니다.
ㅣ아마도 보안때문에 막아둔 것같습니다.
마지막으로 선택한 방법이 아래와 같습니다.
해당 레이아웃의 layout.html입니다.
<block cond="!$logged_info">{@
$captcha = getModel('module')->getModuleConfig('spamfilter')->captcha;
if($captcha->type == 'recaptcha' ) $captcha_login_action = $captcha->target_actions['login'];
} </block>
레이아웃 모달창은 다음과 같이 수정합니다.
<!-- Login widget -->
<section cond="$layout_info->use_login_widget != 'N'" |cond="($XE_VALIDATOR_ID ?? '') !== 'layouts/soonj.net/layout/1' || !isset($XE_VALIDATOR_MESSAGE)">
<load target="./css/widget.login.css" />
...... 중략......
<div >
<input type="password" name="password" required="required" />
<span ></span>
<span ></span>
<label for="upw">{$lang->password}</label>
</div>
<div id="recaptcha-instance-1" class="g-recaptcha" cond="$captcha_login_action"></div><!--여기추가-->
</div>
.... 중략......
</script>
<!--여기부터-->
<block cond="$captcha_login_action">
<script src="https://www.google.com/recaptcha/api.js?render=explicit&onload=reCaptchaCallback" async defer></script>
<div data-sitekey="{$captcha->site_key}" data-theme="{$captcha->theme}" data-size="{$captcha->size}"></div>
<script src="/modules/spamfilter/tpl/js/recaptcha.js"></script>
</block><!--여기까지추가-->
</section>
<!-- /Login widget -->
위 소스는 코어에 포함된 XEDTION 레이아웃을 기준으로 설명한 것입니다.
모달창의 패스워드 입력부분 하단에 <div id="recaptcha-instance-1" class="g-recaptcha" cond="$captcha_login_action"></div>를 추가하고 하단에 스크립트를 추가해줍니다.

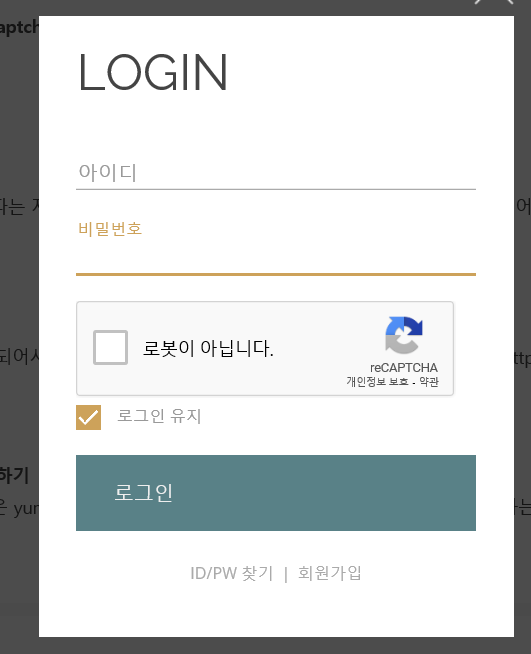
레이아웃 모달창에도 캡차가 뜹니다.
 셔플
셔플
 로그인시 reCAPTCHA 사용하기
로그인시 reCAPTCHA 사용하기











